HTML5新特性
一、H5新增的语义化标签
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的。
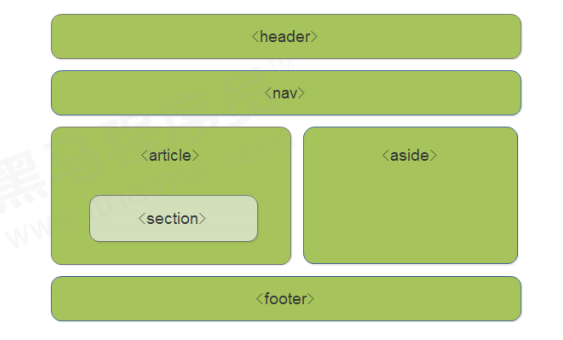
<header>:头部标签<nav>:导航标签<article>:内容标签<section>:定义文档某个区域<aside>:侧边栏标签<footer>:尾部标签

这种语义化标准主要是针对搜索引擎的
这些新标签页面中可以使用多次
在 IE9 中,需要把这些元素转换为块级元素
二、H5新增的多媒体标签
1、视频 <video>
当前 <video> 元素支持三种视频格式: 尽量使用 mp4格式

html
<video src="文件地址" controls="controls"></video>
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持video标签播放视频
</ video >2、音频 <audio>
当前 <audio> 元素支持三种音频格式

html
<audio src="文件地址" controls="controls"></audio>
<audio controls="controls" >
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持audio标签。
</audio>谷歌浏览器把音频和视频自动播放禁止了
三、H5 新增的新增的表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off / on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该品示出在字段中填写的选项。 默认已经打开,如 autocomplete="on" ,关闭 autocomplete ="off"需要放在表单内,同时加上name 属性,同时成功提交 |
| multiple | multiple | 可以多选文件提交 |
css
/* 可以通过以下设置方式修改placeholder里面的字体颜色 */
input::placeholder {
color: pink;
}