React 基础
React 介绍
什么是 React
构建 Web 和原生交互界面的库
搭建开发环境
sh
npx create-react-app demoJSX
什么是JSX
JSX:在 JS 中写 HTML 模板结构。
JSX = HTML 声明式模板 + JS 编程能力
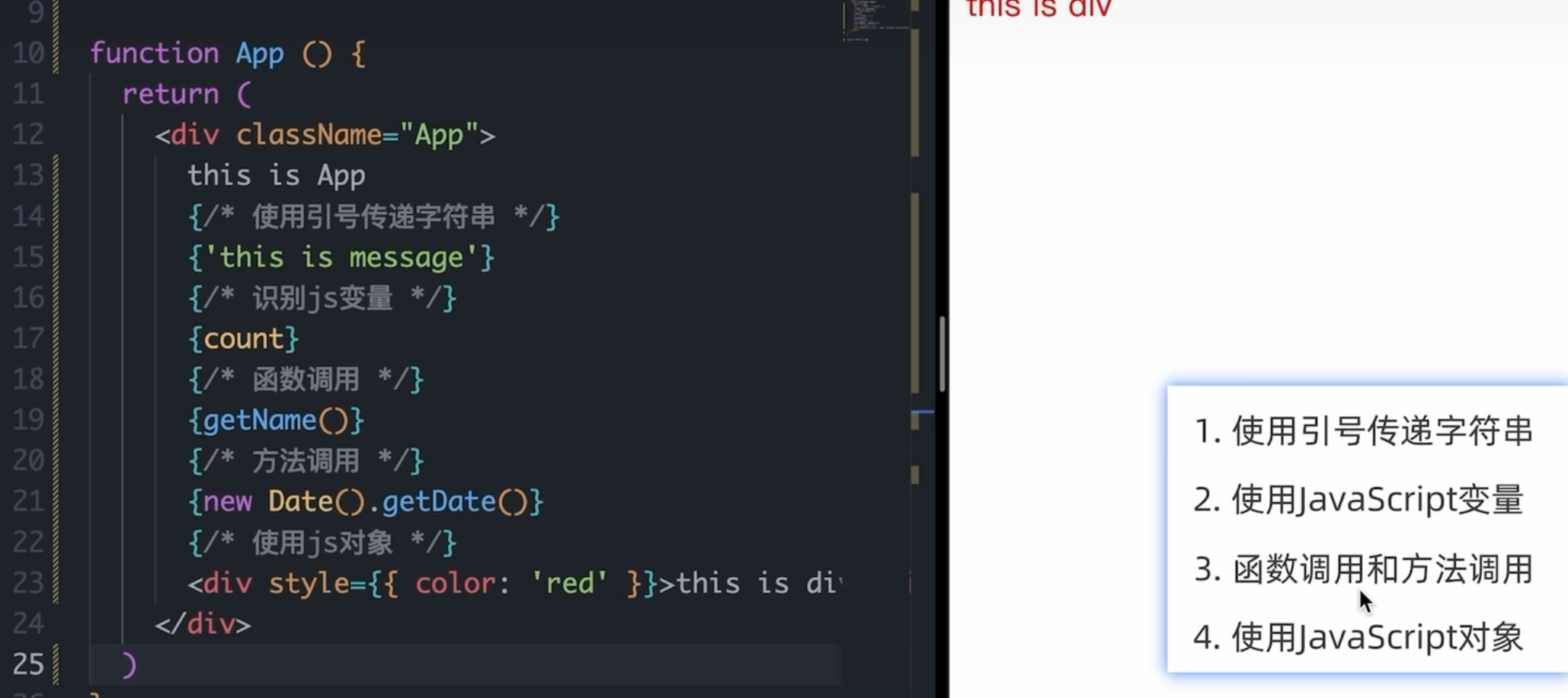
JS 表达式
使用大括号语法 {},仅支持表达式。

列表渲染
使用 map 循环,return HTML模板结构
需要加上 key(字符串或者number),React 内部使用,提高更新性能。
类似于 Vue 的
:key
js
const list = [
{ id: 101, name: 'Vue' },
{ id: 102, name: 'React' },
{ id: 103, name: 'SpringBoot' }
];
function App () {
return (
<div className="App">
<ul>
{list.map(item => <li key={item.id}>{item.name}</li>)}
</ul>
</div>
);
}
export default App;条件渲染
类似于 Vue 的
v-if
1、逻辑运算 &&
2、三元运算符 ?:
js
const isLogin = false;
function App () {
return (
<div className="App">
{isLogin && <div>已登录</div>}
{isLogin ? <div>已登录</div> : <div>未登录</div>}
</div>
);
}3、自定义函数 + 条件变量
js
const userRole = 'user';
const getUserTemp = () => {
if (userRole === 'admin') {
return <div>管理员,欢迎您</div>
} else if (userRole === 'user') {
return <div>普通用户,欢迎您</div>
} else {
return <div>未登录,请登录</div>
}
}
function App () {
return (
<div className="App">
{getUserTemp()}
</div>
);
}
export default App;事件绑定
传递事件参数 e:
js
function App () {
const onClick = (e) => console.log('clicked', e);
return (
<div className="App">
<button onClick={onClick}>别点我!</button>
</div>
);
}
export default App;传递自定义参数,需要使用回调函数:
js
function App () {
const onClick = (name, e) => console.log(name, e);
return (
<div className="App">
<button onClick={(e) => onClick("wmh", e)}>
别点我!
</button>
</div>
);
}
export default App;组件
组件的使用
首字符大写的函数,当成标签书写。
js
const Button = () => {
return <button>别点我!</button>
}
function App () {
return (
<div className="App">
<Button/>
</div>
);
}
export default App;useState
useState 是一个 React Hook 函数,用于状态变量(数据驱动视图)。
类似于 Vue 的 ref 变量、双向绑定。
js
import { useState } from 'react'
function App () {
const [cnt, setCnt] = useState(0);
return (
<div className="App">
<button onClick={() => setCnt(cnt + 1)}>{cnt} Times</button>
</div>
);
}
export default App;只有 set 方法才能触发视图的更新,不能直接改原变量。对于对象和数组也需要传递新值。
js
import { useState } from 'react'
function App () {
const [user, setUser] = useState({
name: "wmh",
age: 10
});
const changeUserName = () => {
setUser({
...user,
name: "yx"
})
}
return (
<div className="App">
<button onClick={changeUserName}>{user.name}</button>
</div>
);
}
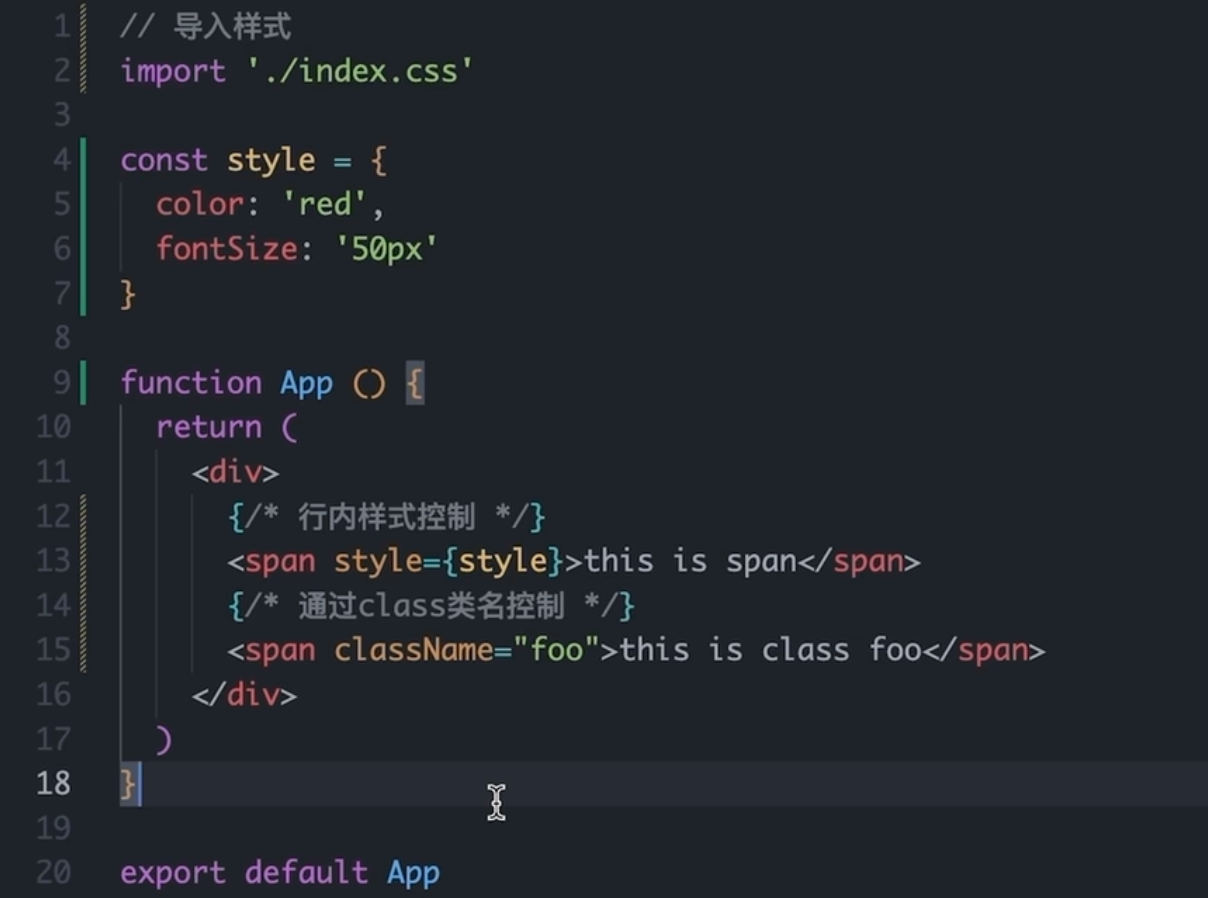
export default App;样式处理
1、行内样式(多单词需要变驼峰)
2、class 类名控制(ClassName)

classNames 动态类名
安装 classnames
sh
npm install classnames使用动态类名

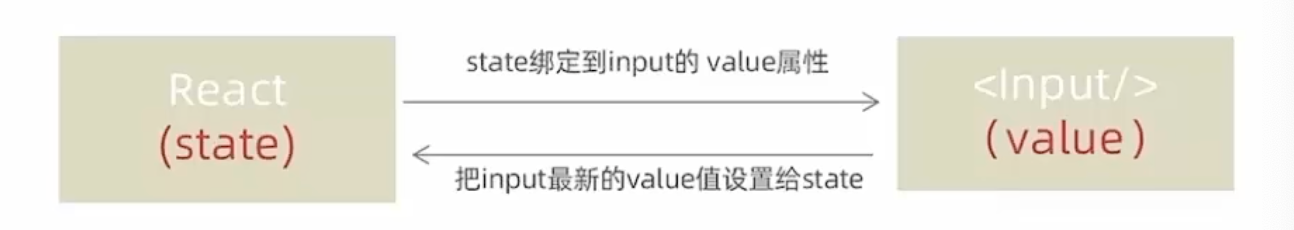
受控表单绑定
类似于 Vue 的双向绑定、响应式数据

js
import { useState } from 'react'
function App () {
const [text, setText] = useState("");
return (
<div className="App">
<input type="text"
value={text}
onChange={e => setText(e.target.value)}/>
<div>{text}</div>
</div>
);
}
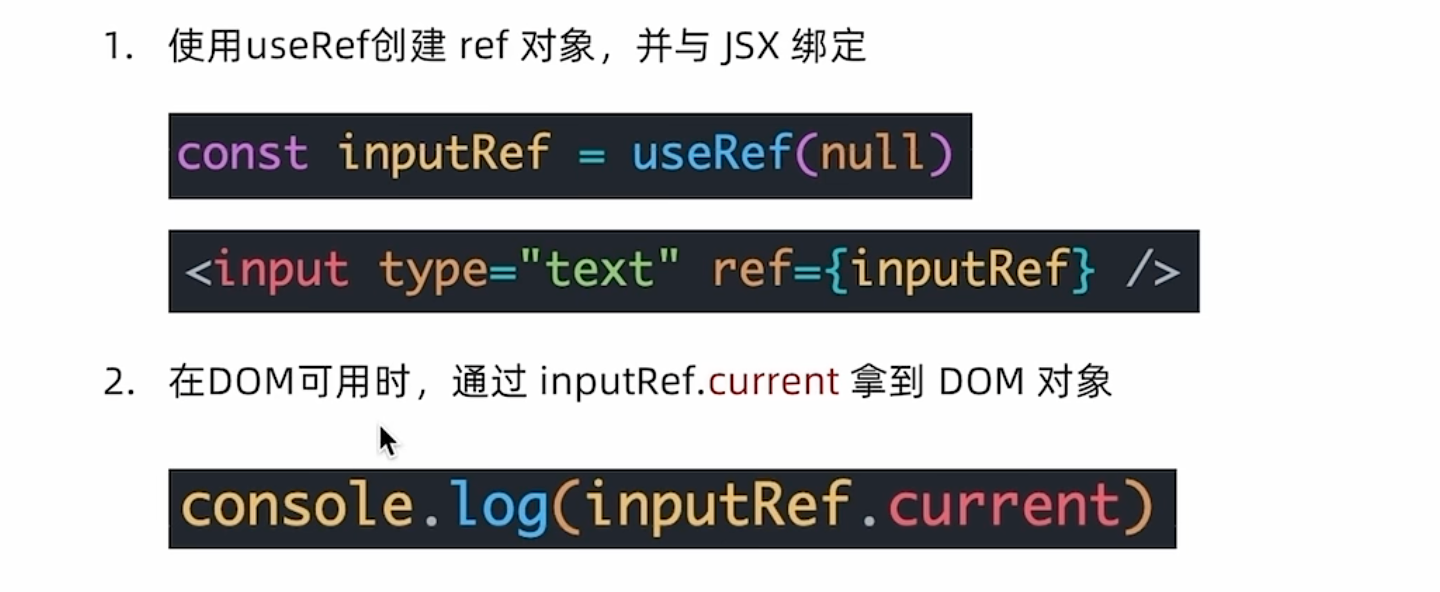
export default App;获取 Dom 元素
使用 useRef 钩子函数,渲染完成之后 dom 生成后才可用。

组件通信
组件之间的数据传递
父传子
- 父组件传递数据:在子组件绑定属性
- 子组件接收数据:通过 props 参数接受数据
- 可以传任何数据
- props 是只读的
js
const Button = (props) => {
return <button>{props.name}</button>
}
function App () {
return (
<div className="App">
<Button name={"是兄弟就来点我!"}/>
</div>
);
}
export default App;props.children 属性:子标签内的数据
js
const Div = (props) => {
return <div>{props.children}</div>
}
function App () {
return (
<div className="App">
<Div>
<button>点我</button>
</Div>
</div>
);
}
export default App;子传父
在子组件中调用父组件中的函数并传递参数
- 父组件提供函数
- 子组件调用函数

兄弟通信
借助“状态提升”,通过父组件传递参数。A -> 父 -> B
js
import { useState } from 'react'
const A = ({ onGetAText }) => {
const text = "This text is sent by A"
return <div>this is A. <button onClick={() => onGetAText(text)}>send</button></div>
}
const B = ({ text }) => {
return <div>This is B. {text}</div>
}
function App () {
const [text, setText] = useState("")
const getAText = (text) => {
setText(text);
}
return (
<div>
<A onGetAText={getAText}/>
<B text={text}/>
</div>
);
}
export default App;跨层通信
使用 Content 机制,实现顶层传底层。
- 使用
createContext创建上下对象 Ctx - 在顶层组件 A 中通过
Ctx.Provider组件提供数据 - 在底层组件 B 中通过
useContext钩子函数获取数据
js
import { createContext, useContext } from 'react'
const MsgContext = createContext();
const A = () => {
return <div>This is A. <B/></div>
}
const B = () => {
const msg = useContext(MsgContext);
return <div>This is B. {msg}</div>
}
function App () {
const msg = "message from App";
return (
<div>
This is App.
<MsgContext.Provider value={msg}>
<A/>
</MsgContext.Provider>
</div>
);
}
export default App;ReactHooks
useEffect
用于在Reacta组件中创建不是由事件引起而是由渲染本身引起的操作。
组件渲染完成后的钩子函数(副作用函数),常用于 AJAX 请求、DOM 获取及修改。
useEffect 函数在指定组件内,在当前组件渲染完成后执行副作用函数,到组件卸载时执行清理副作用。
js
useEffect(() => {
const getData = async () => {
const response = await fetch(URL);
const json = await response.json();
console.log(json)
};
getData();
}, []);依赖项参数:
- 没有依赖项:组件初始渲染 + 组件更新时执行
- 空数组依赖:只在初始渲染时执行一次
- 添加特定依赖项(依赖某些 state 状态):组件初始渲染 + 特性依赖项变化时执行
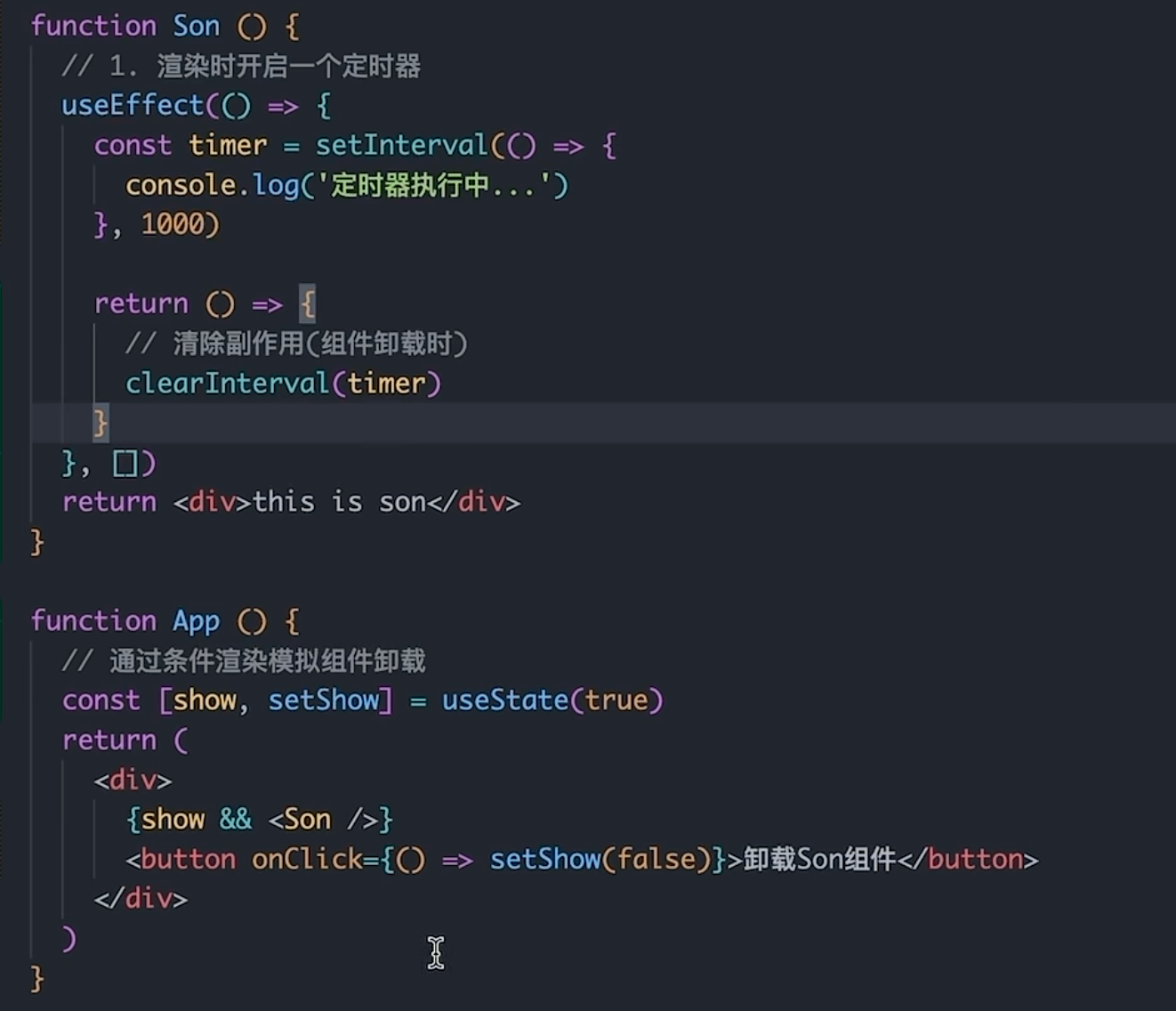
清理副作用:
js
useEffect(() => {
// 副作用操作
return () => {
// 清除副作用
}
}, []);
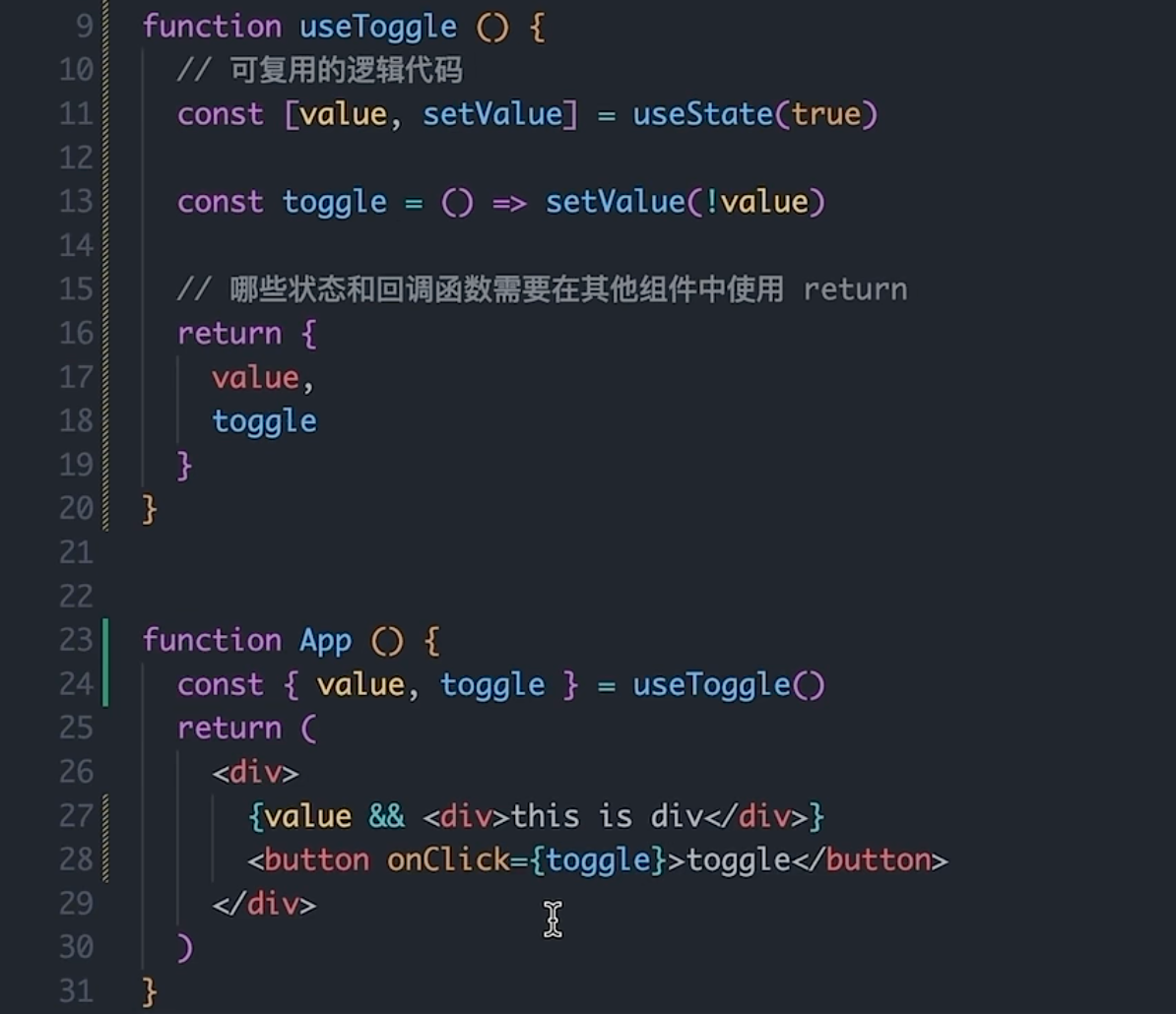
自定义 hook
封装可复用的逻辑
- 声明一个以 use 开头的函数
- 在函数体内封装可复用的逻辑(只要是可复用的逻辑)
- 把组件中用到的状态或者回调 return 出去(以对象或者数组)
- 在哪个组件中要用到这个逻辑,就执行这个函数,解构出来状态和回调进行使用

ReactHooks 使用规则
- 只能在组件中或者其他自定义 Hook 函数中调用
- 只能在组件的顶层调用,不能嵌套在
if、for、其他函数中