开发准备
开发者文档
HarmonyOS应用开发官网 - 华为HarmonyOS打造全场景新服务
DevEco初识
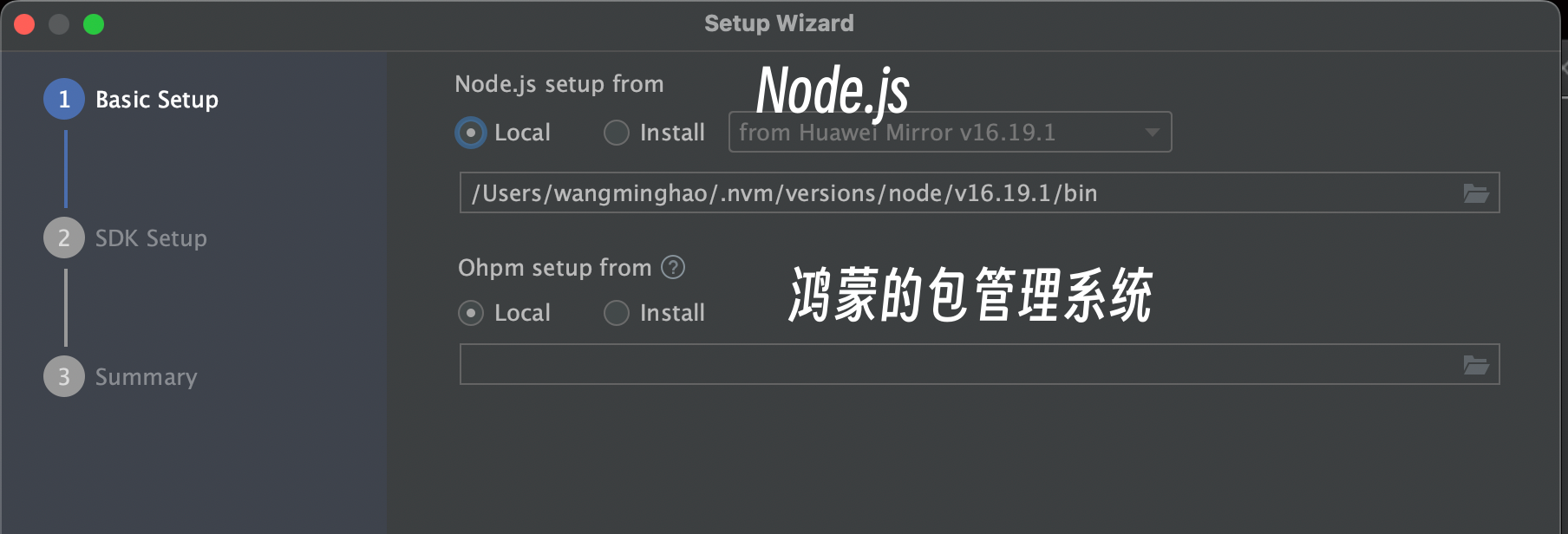
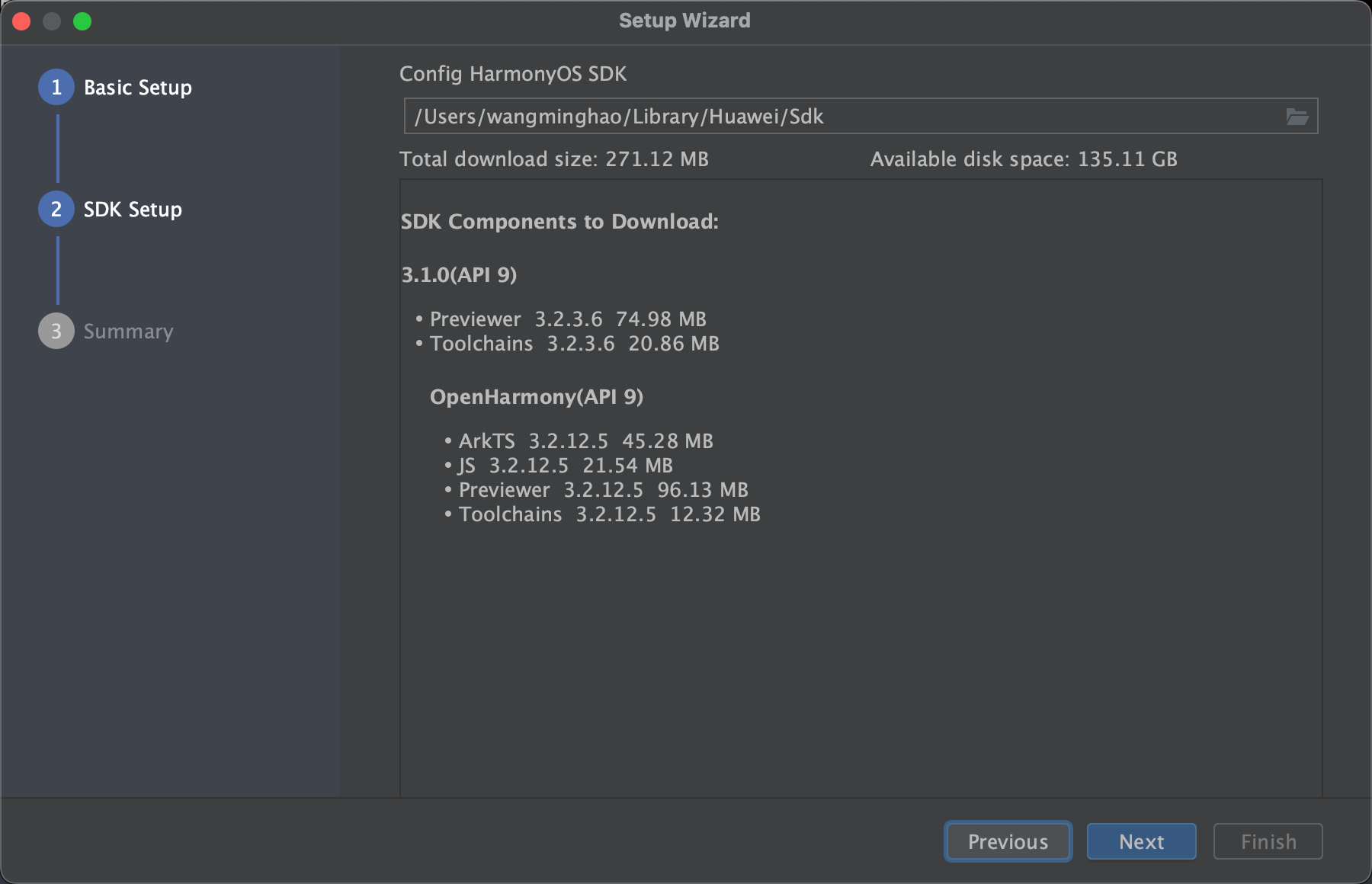
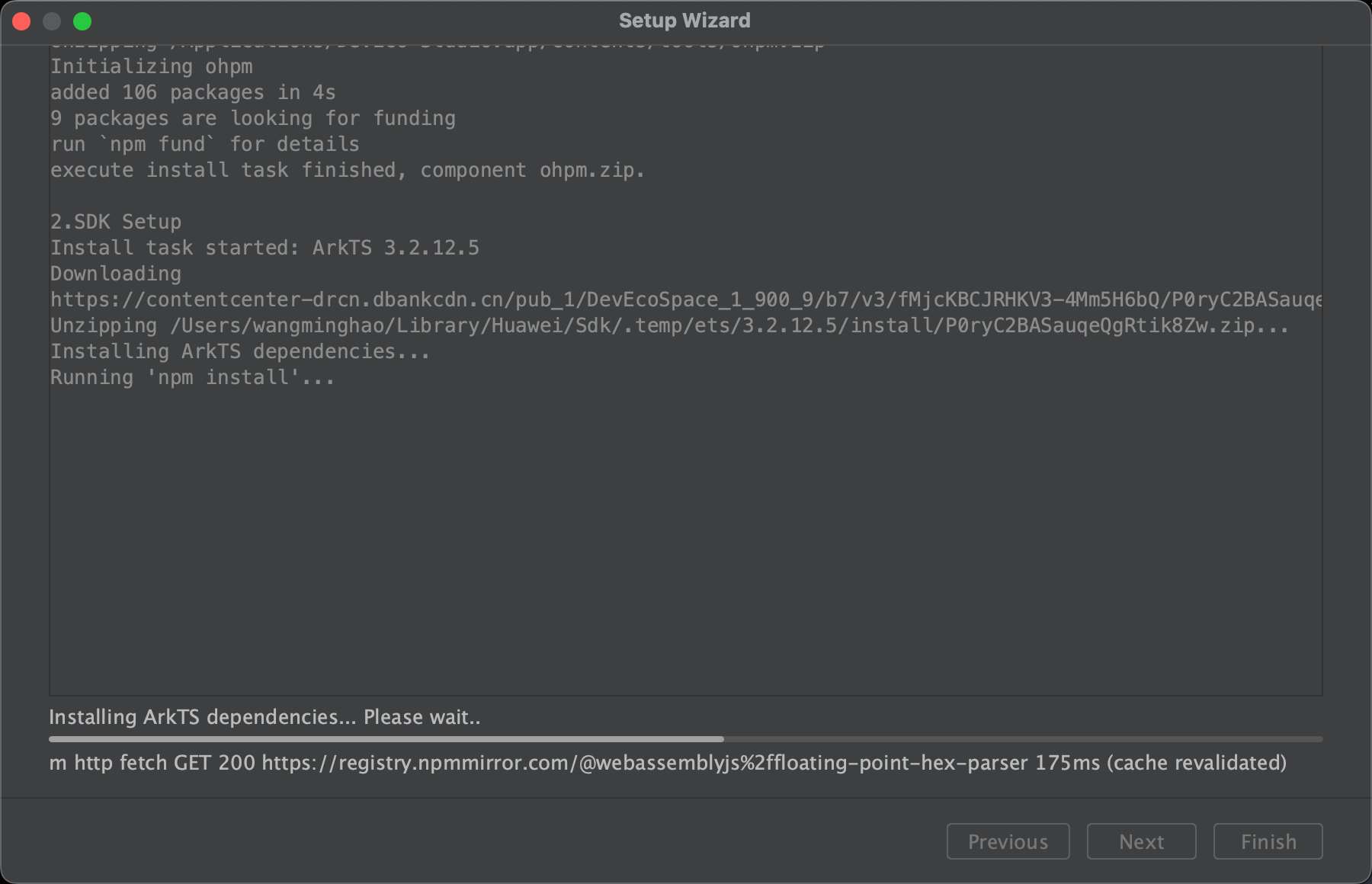
环境安装



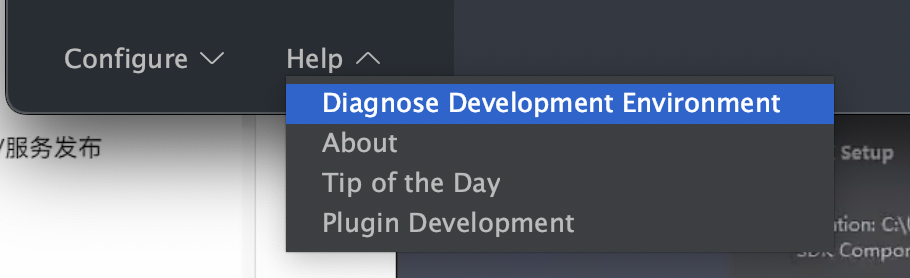
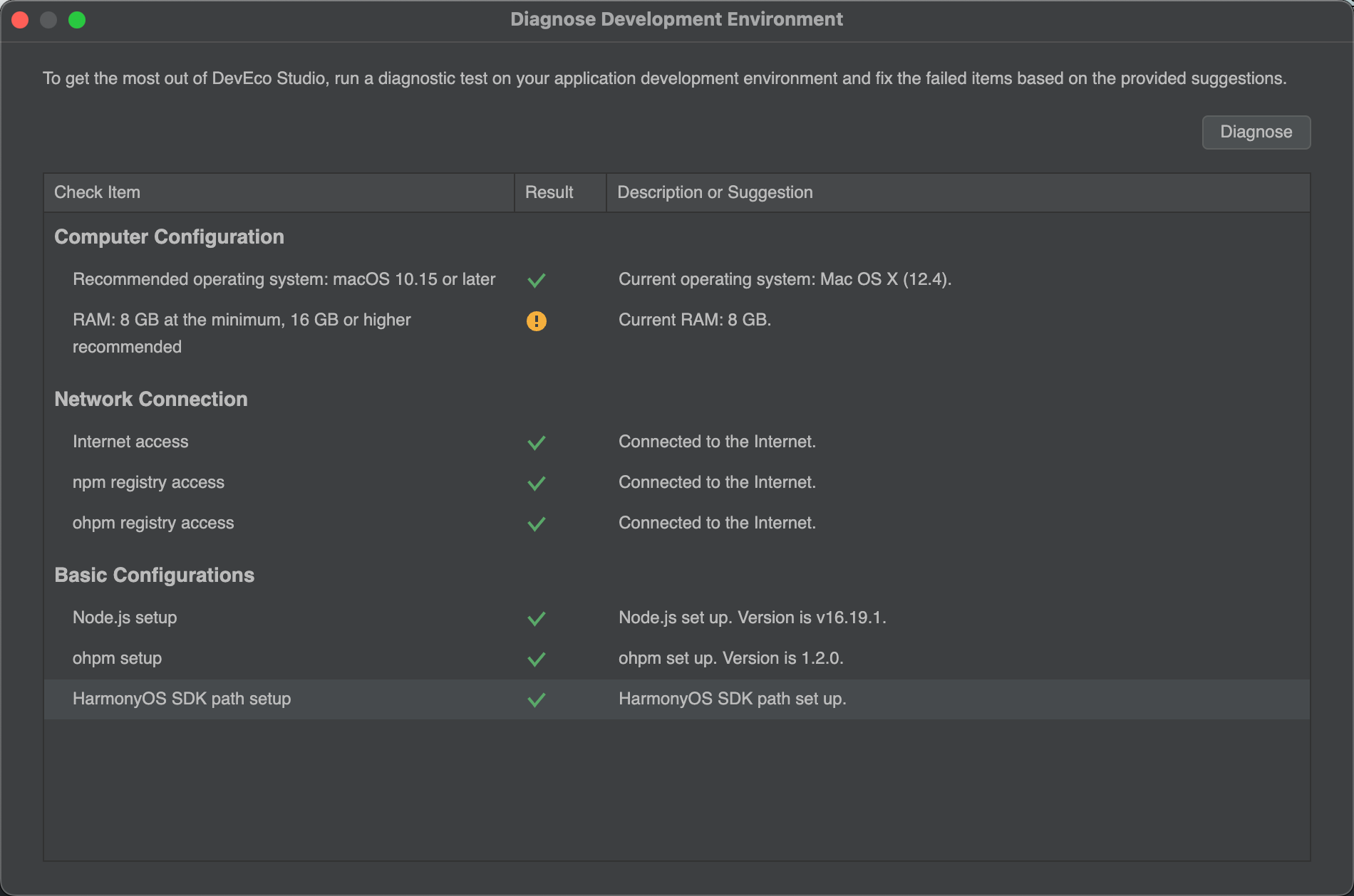
查看环境
对于环境安装出问题的情况,可以查看环境并重新安装。


汉化
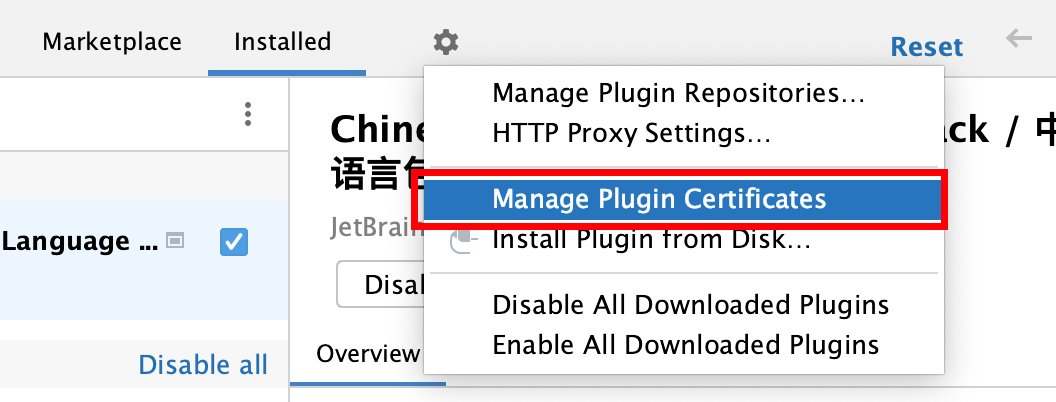
在插件中找不到简中的汉化插件。我们可以使用IDEA的插件为其汉化。
下载最新版本,导入插件。

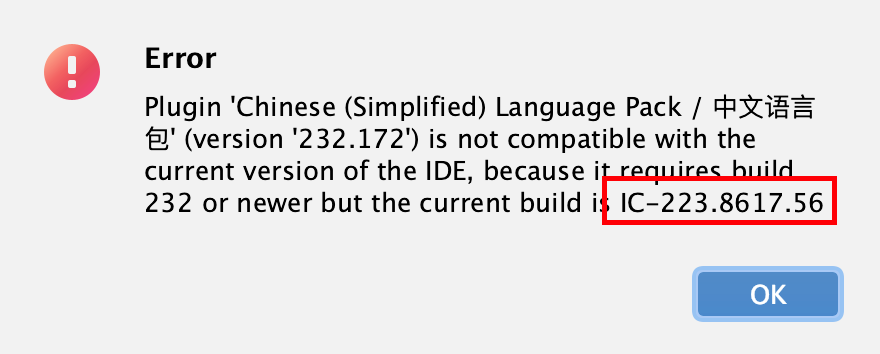
查看报错信息。

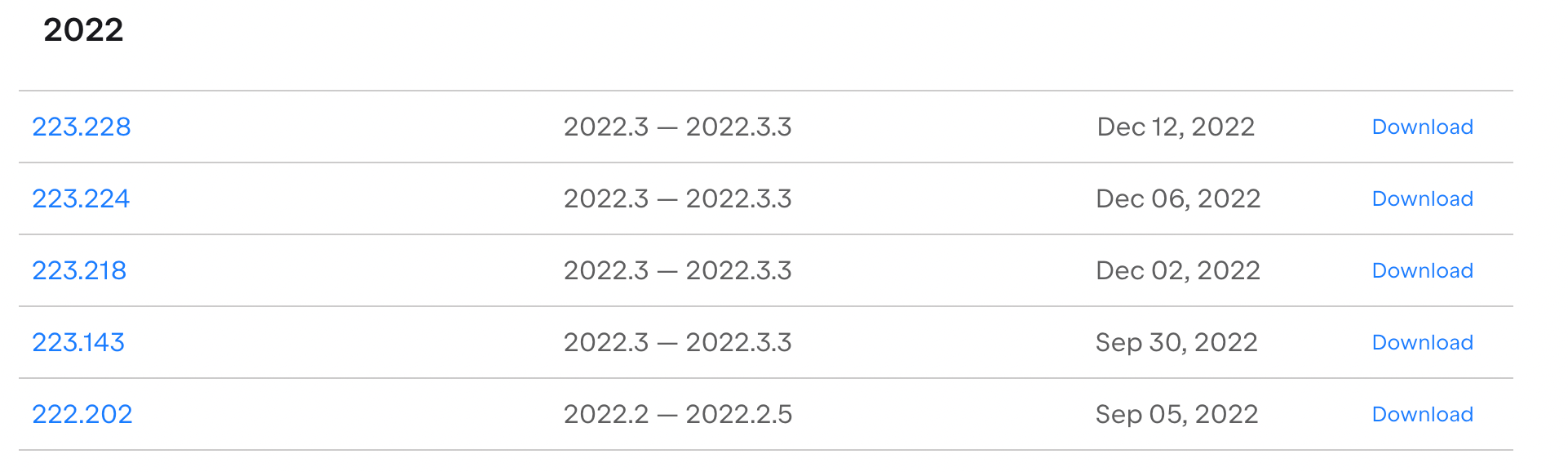
再次选择对应的版本导入。

安装模拟器
我们也可以利用设备模拟器来查看更真实的效果。不过需要先配置模拟器。
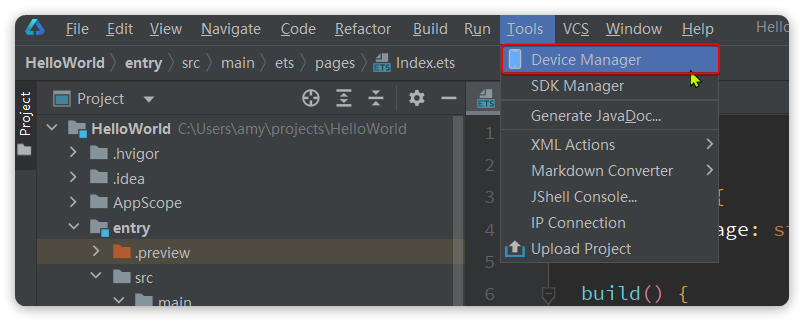
首先,选择主菜单中的Tools,找到其中的Device Manager,即设备管理:

设备可以是远端设备,也可以是本地设备,我们以本地设备为例。
默认本地没有任何设备,选择install来安装一个:
首次点击时,会弹出一个窗口,下载必要的SDK依赖:
等待一段时间的下载之后,选择Finish。
进入创建模拟器页面,选择New Emulator:
添加手机模拟器:
选择api9版本,不过需要注意,首次进入此页面,需要下载手机设备需要的系统,大概2.2G,需要耐心等待:
下载完成后,才可以选中,然后点击Next,进入下一步:
finish:
创建完成后,在设备列表中会出现一个本地设备,点击后面的运行按钮即可启动设备模拟器:
启动后如图:
然后,在应用启动位置选择刚刚添加的模拟器:
点击启动,可以将应用部署到模拟器:
效果与预览类似:
ArkTS语言
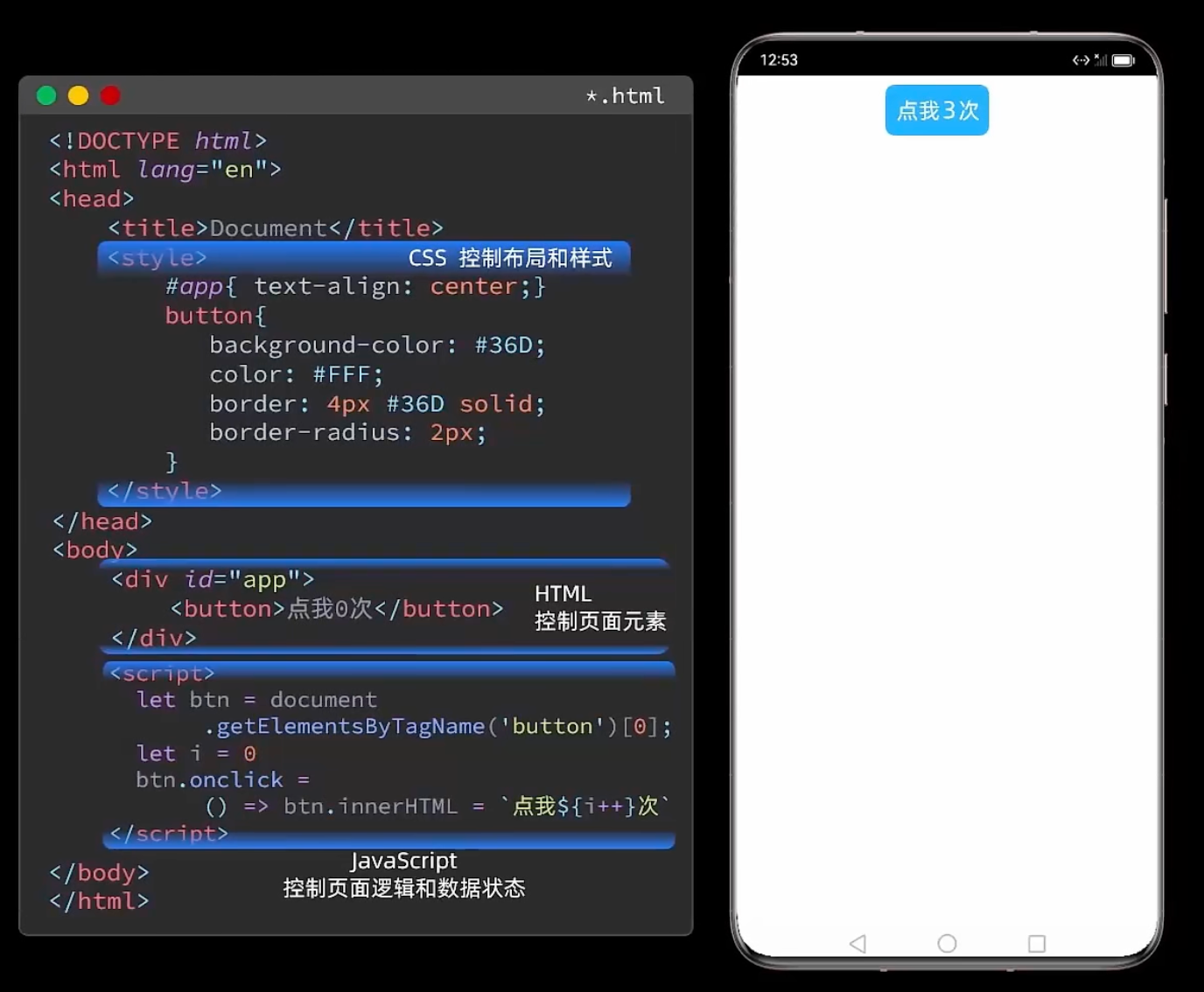
传统前端开发,需要多个语言(HTML、CSS、JS)相互配合。

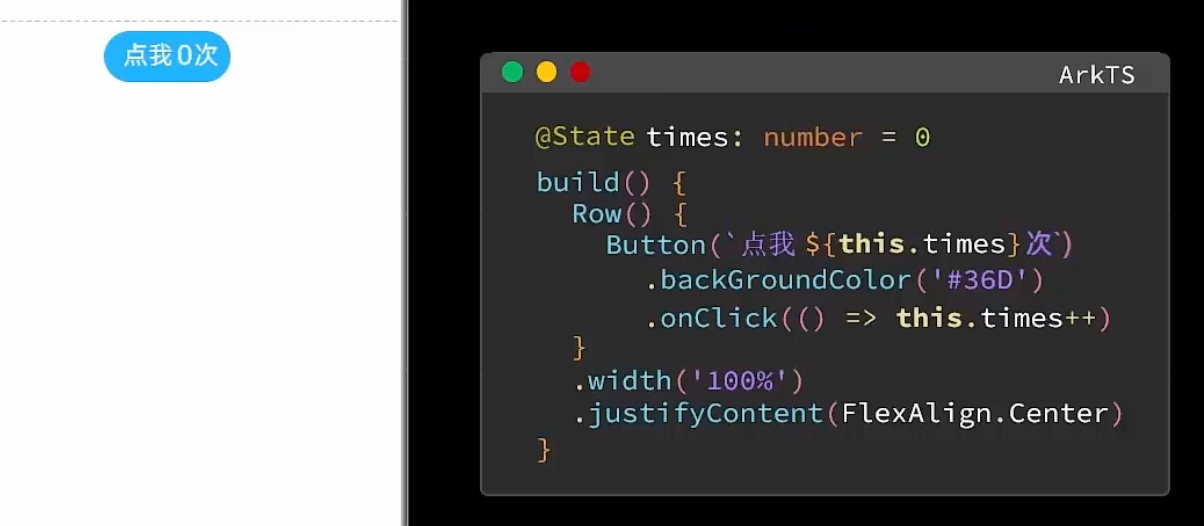
ArkTS基于TS,支持声明式UI、状态管理等。只需语言完成前端开发。

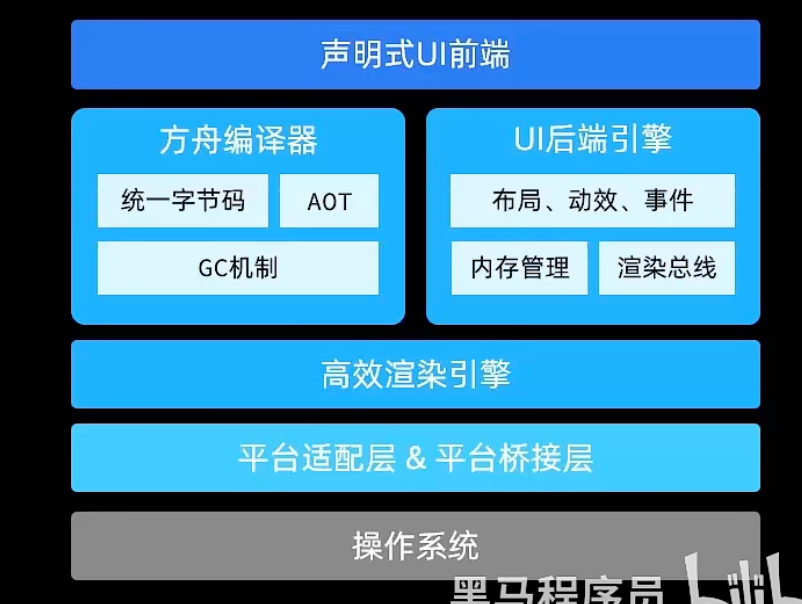
ArkTS优势:
- 开发效率高、开发体验好
- 执行效率好
- 多系统适配和接入能力

TypeScript语法
变量声明
TS具有静态类型检查功能,每个变量都具有数据类型。
// string 字符串
let msg: string = 'helloworld'
// number 数值
let age: number = 123
// boolean 布尔
let isSuccess : boolean = true
// any 不确定类型
let a : any = 'jack'
a = 123
// union 联合类型
let u: string | number = 'wmh'
// Object 对象
let p = {name: 'wmh', age: 12}
console.log(p.name)
console.log(p['name'])
// Array 数组
let ages: Array<number> = [1,2,3]
let names : string[] = ['wmh', 'yx']循环迭代
支持for、while循环。
快捷迭代语法
let names: string[] = ['wmh', 'yx']
// for in 迭代器: 遍历得到数组角标
for (const i in names) {
console.log(names[i])
}
// for of 迭代器: 遍历得到元素
for (const name of names) {
console.log(name)
}函数
箭头函数
const sum = (x: number, y: number) => {
return x + y
}
console.log(sum(1,2))可选参数
const sum = (x: number, y?: number) => {
y = y ? y : 0
return x + y
}
console.log(sum(1))默认参数
const sum = (x: number, y: number = 0) => {
return x + y
}
console.log(sum(1))面向对象
TypeScript.具备面向对象编程的基本语法,例如interface、class、enum等。也具备封装、继承、多态等面向对象基本特征。
// 枚举
enum Name {
WMH = '王铭颢',
WC = '王超'
}
// 接口
interface A {
say(name : Name):void
}
// 定义类实现接口
class B implements A {
say(name: Name): void {
console.log(`我是${name}!`)
}
}
// 初始化对象
const p: A = new B()
// 调用方法
p.say(Name.WC)
p.say(Name.WMH)模块化
应用复杂时,我们可以把通用功能抽取到单独的ts文件中,每个文件都是一个模块(module)。模块可以相互加载,提高代码复用性。
导出语法:
export 修饰定义语句导入语法:
import { 同名变量 } from '模块名或路径'快速入门
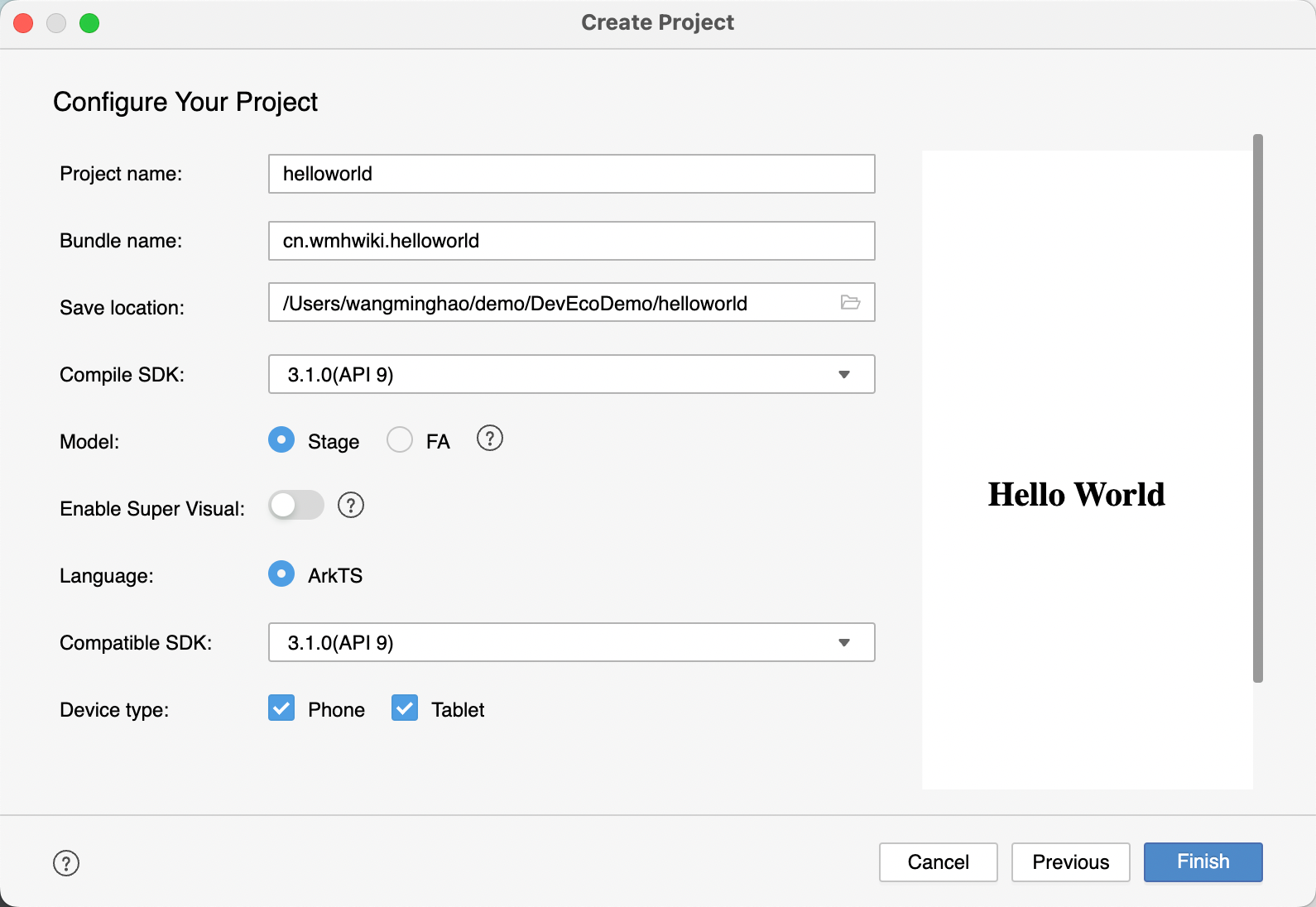
创建项目

目录结构
- entry:入口Ability
- src/main
- resources:静态资源
- base
- 限定词目录:zh_CN、en_US
- ets
- pages:页面
- resources:静态资源
- src/main
主页代码分析
// 装饰器:标记当前组件是入口组件(可以被直接访问)
@Entry
// 装饰器:标记自定义组件
@Component
// 自定义组件:可复用的UI单元
struct Index {
// 装饰器:标记为状态变量(类似Vue的双向绑定)
@State message: string = 'Hello World'
// UI描述:声明式描述UI结构
build() {
// 内置组件:容器组件(Row、Column)、基础组件(Text)
Row() {
Column() {
Text(this.message)
// 属性方法:修改UI样式
.fontSize(50)
.fontWeight(FontWeight.Bold)
// 修改颜色
.fontColor("#6da66f")
// 事件方法
.onClick(() => {
// 处理事件
this.message = 'wmh'
})
}
.width('100%')
}
.height('100%')
}
}