CSS进阶
一、精灵图
1、为什么需要精灵图
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称CSS Sprites、CSS 雪碧)。
将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。

2、 精灵图的使用
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片(精灵图)中。
- 移动背景图片位置, 此时可以使用
background-position。 - 移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同(因为一般情况下都是往上往左移动,所以数值是负值)
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
二、字体图标 iconfont
1、字体图标的产生
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
2、字体图标优点
1、轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
2、灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
3、兼容性:几乎支持所有的浏览器
字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化
如果遇到一些结构和样式比较简单的小图标,就用字体图标。
如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
3、字体图标的使用
1)字体图标的下载
阿里 iconfont 字库 http://www.iconfont.cn/
icomoon 字库 http://icomoon.io
2)字体图标的引入
1、 把下载包里面的 fonts 文件夹放入页面根目录下

2、在 CSS 样式中全局声明字体(把这些字体文件通过css引入到我们页面中)
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}3、html 标签内添加小图标

4、给标签定义字体
span {
font-family: "icomoon";
}3)字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
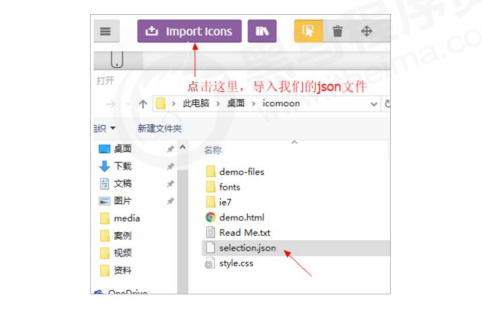
把压缩包里面的 selection.json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可

三、CSS 三角
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标。

div {
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border: 50px solid transparent;
border-left-color: pink;
}四、CSS 用户界面样式
1、 什么是界面样式
界面样式:更改一些用户操作样式,以便提高更好的用户体验。
2、鼠标样式 cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定
li {
cursor: pointer;
}| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
3、轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input {
outline: none;
}4、防止拖拽文本域 resize
文本域右下角是不可以拖拽的。
textarea {
resize: none;
}五、vertical-align 属性应用
1、vertical-align 概述
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
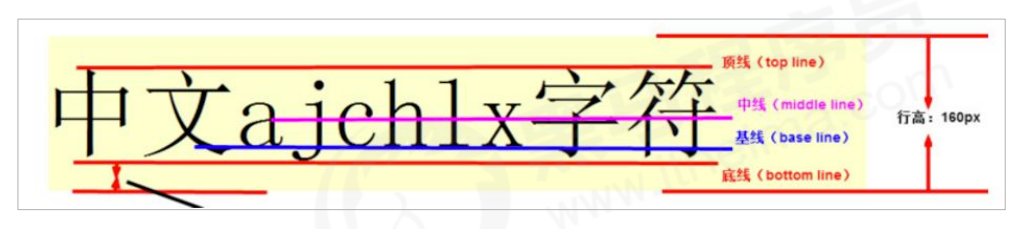
vertical-align : baseline | top | middle | bottom| 属性值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| middle | 把此元素放置在父元素的中部 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐 |

2、图片、表单和文字对齐
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。

此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
3、解决图片底部默认空白缝隙问题
图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法:
- 给图片添加
vertical-align:middle | top| bottom等。 (提倡使用的) - 把图片转换为块级元素
display: block;
六、溢出的文字省略号显示
1、单行文本溢出显示省略号
/*1. 先强制一行内显示文本(默认 normal 自动换行)*/
white-space: nowrap;
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;2、多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题, 适合于webKit浏览器或移动端(移动端大部分是webkit内核)
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单
